Publishing DITA Content Using the MKDocs Web Site Generator
MKDocs is a static site generator that is geared towards building project documentation. Documentation source files are written in Markdown and configured with a single YAML configuration file.
- Open your DITA map in the Oxygen XML Editor DITA Maps Manager view. For my example, I will use the OXYGEN_INSTALL_DIR/samples/flowers/flowers.ditamap sample.
- Use the Configure Transformation Scenarios toolbar button, create a new transformation scenario of type DITA-OT transformation and choose GitHub-flavored Markdown as the transformation type.
- In the transformation scenario's Output tab, you can configure the folder where the Markdown content should be generated.
- Use the new transformation scenario to transform your DITA content into Markdown.
- Install the mkdocs package on your system: https://www.mkdocs.org/getting-started/.
- Create a new project using the
mkdocscommand line:Developer$ mkdocs new flowers INFO - Creating project directory: flowers INFO - Writing config file: flowers/mkdocs.yml INFO - Writing initial docs: flowers/docs/index.md Developer$ cd flowers - In the created project's flowers/docs folder, copy the entire set of Markdown files produced by publishing the DITA content.
- Use the mkdocs serve command to start a local web
server:
Developer:flowers $ mkdocs serve INFO - Building documentation... INFO - Cleaning site directory INFO - Documentation built in 0.24 seconds INFO - [14:03:38] Serving on http://127.0.0.1:8000/ - Open the flowers/mkdocs.yml file and configure it further,
change the name of the project to something more appropriate (e.g.
Flowers). Change the theme to some other theme supported by
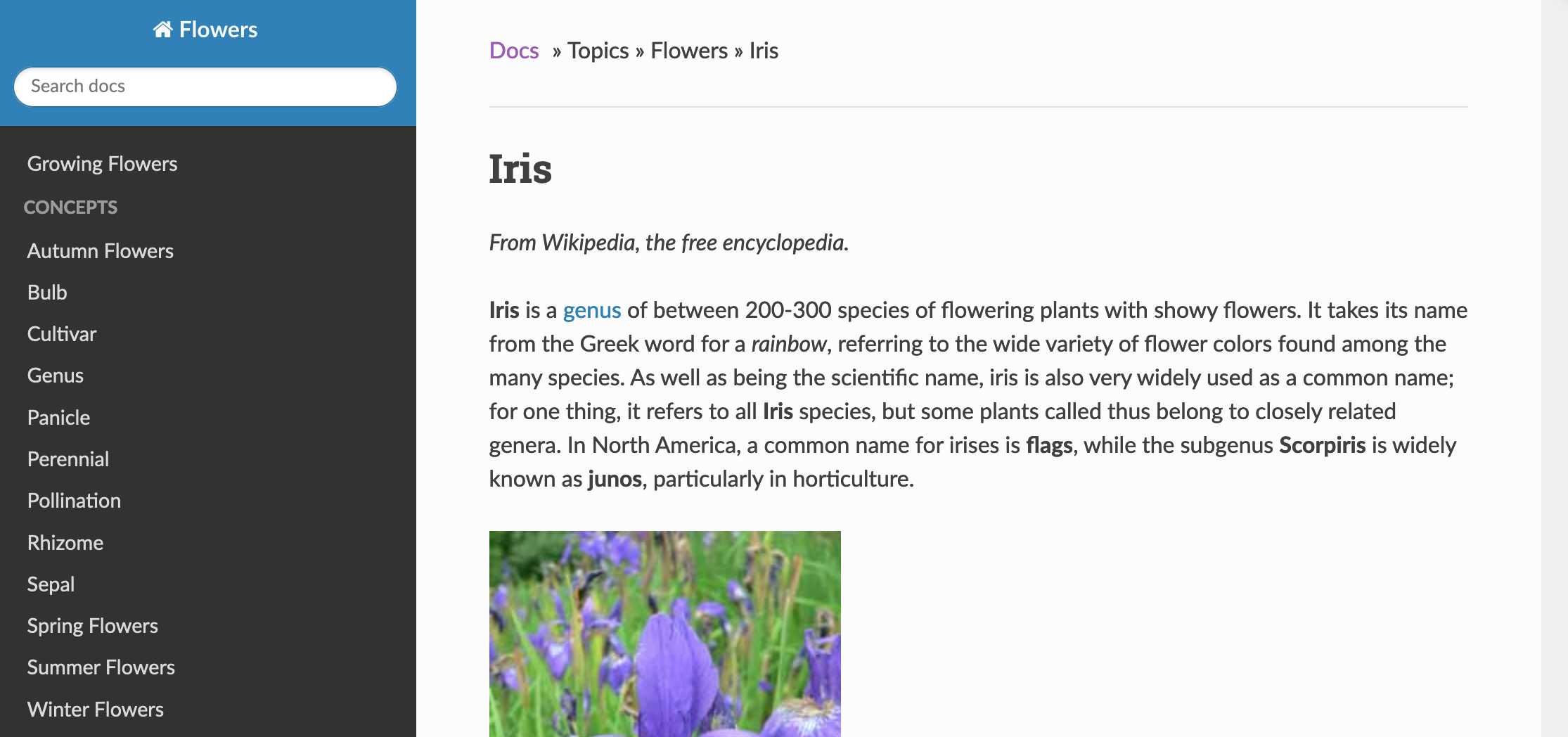
mkdocs(e.g. readthedocs).site_name: Flowers theme: readthedocsResult: Back in the browser, the new site name and color theme should be applied, the search should work, and by default, the table of contents presents the files in the order that they appear on disk:

The flowers/docs/index.md file contains the table of contents derived from the original DITA map structure. Its contents can be used to create a navigation map which can be included in the flowers/mkdocs.yml configuration file.
- Open the index.md file generated from the DITA map in Oxygen XML Editor and in the HTML preview right click and choose to export as HTML.
- Create an XSLT stylesheet that when applied over the HTML content, it generates
the entire structure of the table of
contents:
<xsl:stylesheet xmlns:xsl="http://www.w3.org/1999/XSL/Transform" xmlns:xs="http://www.w3.org/2001/XMLSchema" exclude-result-prefixes="xs" version="2.0"> <xsl:output method="text"/> <xsl:template match="/"> <xsl:apply-templates select="//*:a"/> </xsl:template> <xsl:template match="*:a"> <xsl:variable name="noDescendents" select="count(parent::*:li/descendant::*:li)"/> <xsl:for-each select="ancestor-or-self::*:li"><xsl:text> </xsl:text></xsl:for-each>- <xsl:value-of select="text()"/>:<xsl:choose><xsl:when test="$noDescendents = 0"><xsl:value-of select="@href"/></xsl:when><xsl:otherwise><xsl:text> </xsl:text><xsl:for-each select="ancestor-or-self::*:li"><xsl:text> </xsl:text></xsl:for-each>- <xsl:value-of select="text()"/>:<xsl:value-of select="@href"/></xsl:otherwise></xsl:choose> <xsl:text> </xsl:text> </xsl:template> </xsl:stylesheet> - Apply the stylesheet over the HTML content to produce the content that gets
included in the flowers/mkdocs.yml configuration
file:
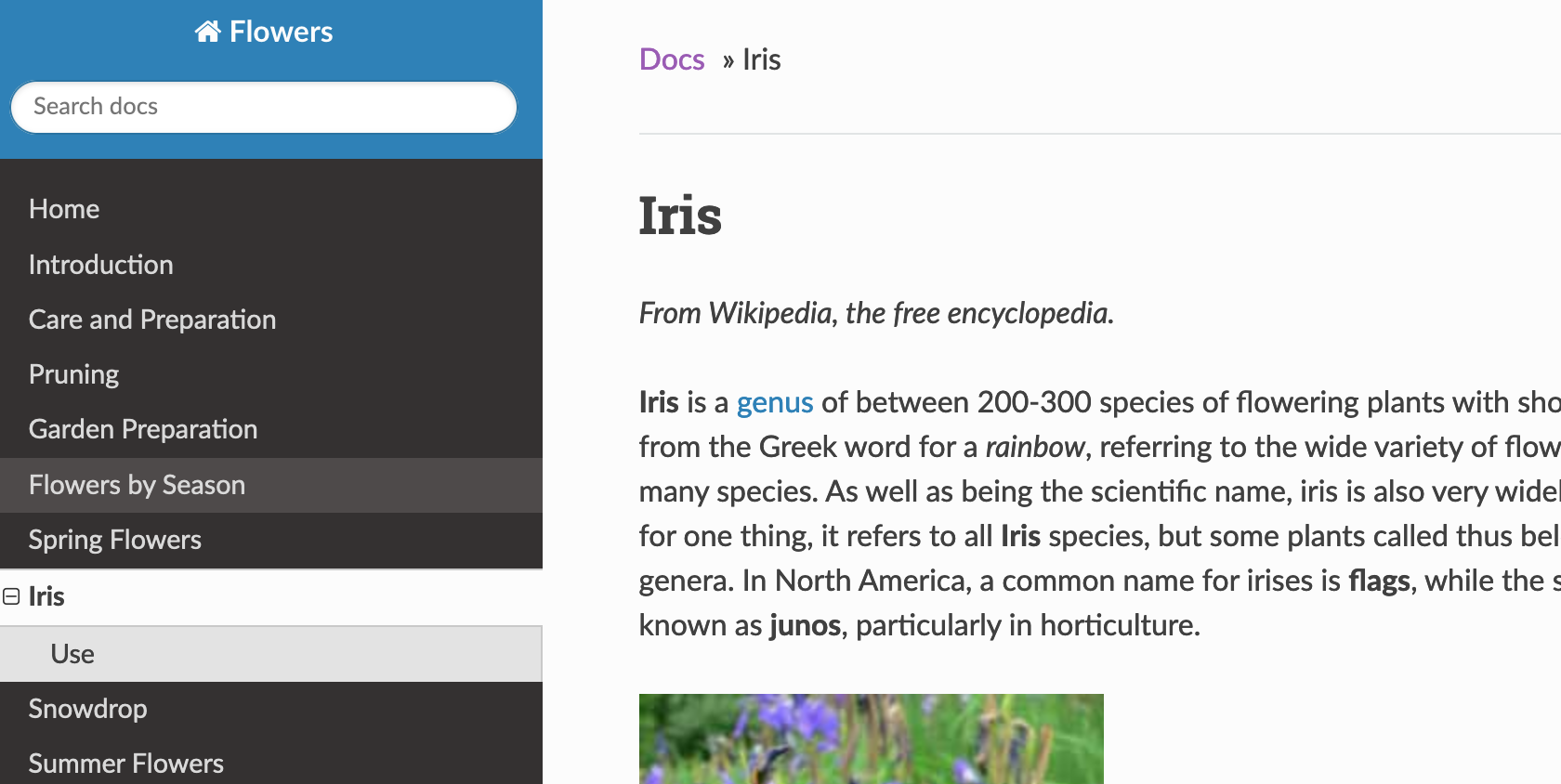
site_name: Flowers nav: - Home: index.md - Introduction: topics/introduction.md - Care and Preparation: topics/care.md - Pruning: tasks/pruning.md - Garden Preparation: tasks/gardenPreparation.md - Flowers by Season: topics/index.md - Spring Flowers: concepts/springFlowers.md - Iris: topics/flowers/iris.md - Snowdrop: topics/flowers/snowdrop.md - Summer Flowers: concepts/summerFlowers.md - Gardenia: topics/flowers/gardenia.md - Lilac: topics/flowers/lilac.md - Autumn Flowers: concepts/autumnFlowers.md - Chrysanthemum: topics/flowers/chrysanthemum.md - Salvia: topics/flowers/salvia.md - Winter Flowers: concepts/winterFlowers.md - Gerbera: topics/flowers/gerbera.md - Genus: concepts/glossaryGenus.md - Pollination: concepts/glossaryPollination.md - Sepal: concepts/glossarySepal.md - Rhizome: concepts/glossaryRhizome.md - Bulb: concepts/glossaryBulb.md - Cultivar: concepts/glossaryCultivar.md - Perennial: concepts/glossaryPerennial.md - Panicle: concepts/glossaryPanicle.md - Copyright: topics/copyright.md theme: readthedocsResult: Now the output should have the table of contents generated from the original DITA map:
 Tip:There is a mkdocs-literate-nav mkdocs plugin which can be installed after step 5 above and you can add the plugin information to the
Tip:There is a mkdocs-literate-nav mkdocs plugin which can be installed after step 5 above and you can add the plugin information to themkdocs.yml(instead of step 9 above). This plugin utilises theindex.mdfile built by the transform instead of thenavsection in themkdocs.ymlto order the side toc correctly.